- 选择语言
 English/archiviert/vorlage-breitbild-verlauf/
English/archiviert/vorlage-breitbild-verlauf/ Dansk/da/archiviert/vorlage-breitbild-verlauf/
Dansk/da/archiviert/vorlage-breitbild-verlauf/ Español/es/archiviert/vorlage-breitbild-verlauf/
Español/es/archiviert/vorlage-breitbild-verlauf/ پارسی/fa/archiviert/vorlage-breitbild-verlauf/
پارسی/fa/archiviert/vorlage-breitbild-verlauf/ Français/fr/archiviert/vorlage-breitbild-verlauf/
Français/fr/archiviert/vorlage-breitbild-verlauf/ हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/
हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/ Italiano/it/archiviert/vorlage-breitbild-verlauf/
Italiano/it/archiviert/vorlage-breitbild-verlauf/ 日本語/ja/archiviert/vorlage-breitbild-verlauf/
日本語/ja/archiviert/vorlage-breitbild-verlauf/ 한국어/ko/archiviert/vorlage-breitbild-verlauf/
한국어/ko/archiviert/vorlage-breitbild-verlauf/ Polski/pl/archiviert/vorlage-breitbild-verlauf/
Polski/pl/archiviert/vorlage-breitbild-verlauf/ Română/ro/archiviert/vorlage-breitbild-verlauf/
Română/ro/archiviert/vorlage-breitbild-verlauf/ Русский/ru/archiviert/vorlage-breitbild-verlauf/
Русский/ru/archiviert/vorlage-breitbild-verlauf/ Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/
Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/ Svenska/sv/archiviert/vorlage-breitbild-verlauf/
Svenska/sv/archiviert/vorlage-breitbild-verlauf/ 中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
重要的: 机器翻译
本主页已被机器翻译成多种语言 (自动的) 翻译软件
而不是由人工翻译. 我们使用机器翻译来制作信息, 支持文章, 和
更多语言的帮助内容.
然而, 自动翻译的内容可能包含类似的术语, 语法或语法错误. 沃特克 假设没有
不准确的责任, 错误, 或因错误或不正确的解释而造成的损害
内容或由我们的客户使用. 如有任何问题, 联系我们. 我们会很开心
帮助.
![]()
.ganzbreitbild.aligncenter.size-full {
最小宽度: 100% !重要;
宽度: 100% !重要;
aspect-ratio: auto !重要;
高度: auto !重要;
vertical-align: 最佳;
余量: 0px auto !重要
}
@media (最小宽度: 480像素) 和 (最大宽度: 768像素) {
.全角文本1, .全角文本2, .全宽文本 3, .全宽文本4, .全宽文本5 {
顶部填充: 32像素;
上边距: -96像素;
}
}
@media (最小宽度: 769像素) {
.全角文本1, .全角文本2, .全宽文本 3, .全宽文本4, .全宽文本5 {
顶部填充: 64像素;
上边距: -128像素;
}
}
.全角文本1 {
/* #a1aeb9 */
背景: g(161, 174, 185);
背景: -莫兹线性梯度(0您, ba(161, 174, 185, 1) 50%, ba(161, 174, 185, 0) 100%);
背景: -webkit-线性梯度(0您, ba(161, 174, 185, 1) 50%, ba(161, 174, 185, 0) 100%);
背景: 线性梯度(0您, ba(161, 174, 185, 1) 50%, ba(161, 174, 185, 0) 100%);
}
.全角文本2 {
/* #818e99 */
背景: g(129, 142, 153);
背景: -莫兹线性梯度(0您, ba(129, 142, 153, 1) 50%, ba(129, 142, 153, 0) 100%);
背景: -webkit-线性梯度(0您, ba(129, 142, 153, 1) 50%, ba(129, 142, 153, 0) 100%);
背景: 线性梯度(0您, ba(129, 142, 153, 1) 50%, ba(129, 142, 153, 0) 100%);
}
.全宽文本 3 {
/* #cad2d8 */
背景: g(202, 210, 216);
背景: -莫兹线性梯度(0您, ba(202, 210, 216, 1) 50%, ba(202, 210, 216, 0) 100%);
背景: -webkit-线性梯度(0您, ba(202, 210, 216, 1) 50%, ba(202, 210, 216, 0) 100%);
背景: 线性梯度(0您, ba(202, 210, 216, 1) 50%, ba(202, 210, 216, 0) 100%);
}
.全宽文本4 {
/* #dbe3ea */
背景: g(219, 227, 234);
背景: -莫兹线性梯度(0您, ba(219, 227, 234, 1) 50%, ba(219, 227, 234, 0) 100%);
背景: -webkit-线性梯度(0您, ba(219, 227, 234, 1) 50%, ba(219, 227, 234, 0) 100%);
背景: 线性梯度(0您, ba(219, 227, 234, 1) 50%, ba(219, 227, 234, 0) 100%);
}
.全宽文本5 {
/* #ff */
背景: g(255, 255, 255);
背景: -莫兹线性梯度(0您, ba(255, 255, 255, 1) 50%, ba(255, 255, 255, 0) 100%);
背景: -webkit-线性梯度(0您, ba(255, 255, 255, 1) 50%, ba(255, 255, 255, 0) 100%);
背景: 线性梯度(0您, ba(255, 255, 255, 1) 50%, ba(255, 255, 255, 0) 100%);
}
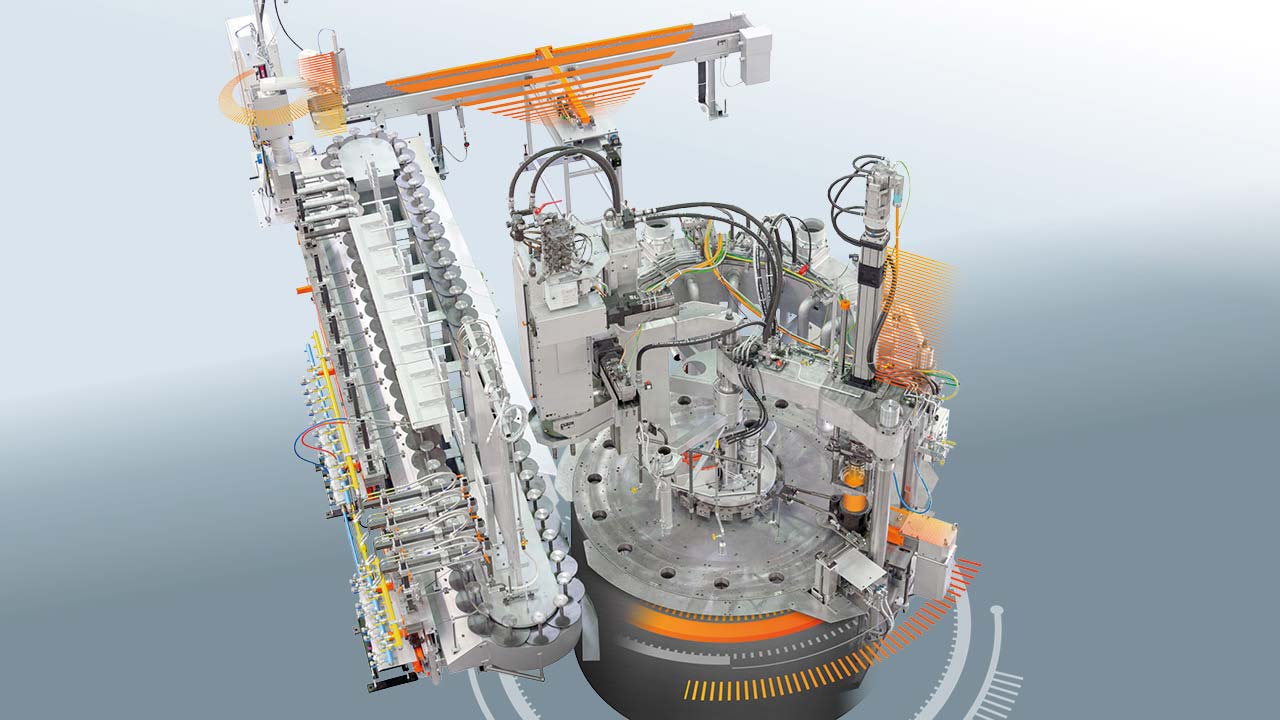
改变游戏规则的生产线由 沃特克
完全遥控
可持续的热端工艺优化
Ë伺服 性能组件
立即开始省钱: 将印刷过程的输出提高到 20%, 节省能源 80%, 减少压缩空气 130 立方米/小时,并改善您的可持续发展足迹.
Ë伺服 性能成分来自 沃特克 与几乎所有有市场的印刷线兼容, 包括来自其他印刷机供应商的印刷机,并可用于升级您现有的印刷机生产线.

 English
English Dansk
Dansk Español
Español پارسی
پارسی Français
Français हिन्दी; हिंदी
हिन्दी; हिंदी Italiano
Italiano 日本語
日本語 한국어
한국어 Polski
Polski Română
Română Русский
Русский Slovenščina
Slovenščina Svenska
Svenska 中文(简体)
中文(简体)