- Выбрать язык
 English/archiviert/vorlage-breitbild-verlauf/
English/archiviert/vorlage-breitbild-verlauf/ Dansk/da/archiviert/vorlage-breitbild-verlauf/
Dansk/da/archiviert/vorlage-breitbild-verlauf/ Español/es/archiviert/vorlage-breitbild-verlauf/
Español/es/archiviert/vorlage-breitbild-verlauf/ پارسی/fa/archiviert/vorlage-breitbild-verlauf/
پارسی/fa/archiviert/vorlage-breitbild-verlauf/ Français/fr/archiviert/vorlage-breitbild-verlauf/
Français/fr/archiviert/vorlage-breitbild-verlauf/ हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/
हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/ Italiano/it/archiviert/vorlage-breitbild-verlauf/
Italiano/it/archiviert/vorlage-breitbild-verlauf/ 日本語/ja/archiviert/vorlage-breitbild-verlauf/
日本語/ja/archiviert/vorlage-breitbild-verlauf/ 한국어/ko/archiviert/vorlage-breitbild-verlauf/
한국어/ko/archiviert/vorlage-breitbild-verlauf/ Polski/pl/archiviert/vorlage-breitbild-verlauf/
Polski/pl/archiviert/vorlage-breitbild-verlauf/ Română/ro/archiviert/vorlage-breitbild-verlauf/
Română/ro/archiviert/vorlage-breitbild-verlauf/ Русский/ru/archiviert/vorlage-breitbild-verlauf/
Русский/ru/archiviert/vorlage-breitbild-verlauf/ Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/
Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/ Svenska/sv/archiviert/vorlage-breitbild-verlauf/
Svenska/sv/archiviert/vorlage-breitbild-verlauf/ 中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
ВАЖНЫЙ: МАШИННЫЙ ПЕРЕВОД
Эта домашняя страница была переведена на несколько языков машиной (автоматический) программное обеспечение для перевода
а не переводчик-человек. Мы используем машинный перевод для создания информации, статьи поддержки, а также
справочный контент доступен на других языках.
Однако, автоматически переведенный контент может содержать аналогичную терминологию, синтаксические или грамматические ошибки. WALTEC предполагает, что нет
ответственность за неточности, ошибки, или убытки, возникшие в результате неправильной или неправильной интерпретации
контент или его использование нашими клиентами. Если у вас есть какие-нибудь вопросы, связаться с нами. Мы будем счастливы
помогать.
![]()
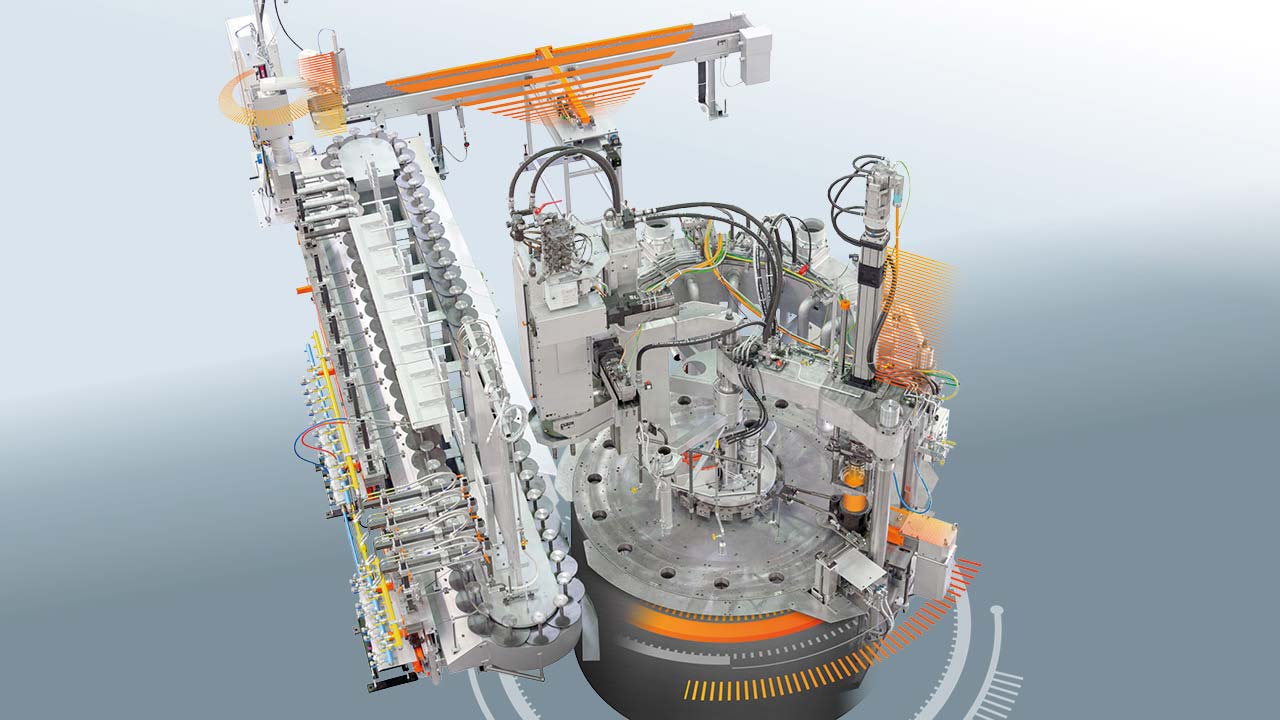
Запуск линии, которая меняет правила игры WALTEC
полностью дистанционно управляемый
Успешное завершение первого ввода в эксплуатацию полностью дистанционно управляемой и контролируемой производственной линии по производству стекла.
Устойчивая оптимизация процесса Hot End
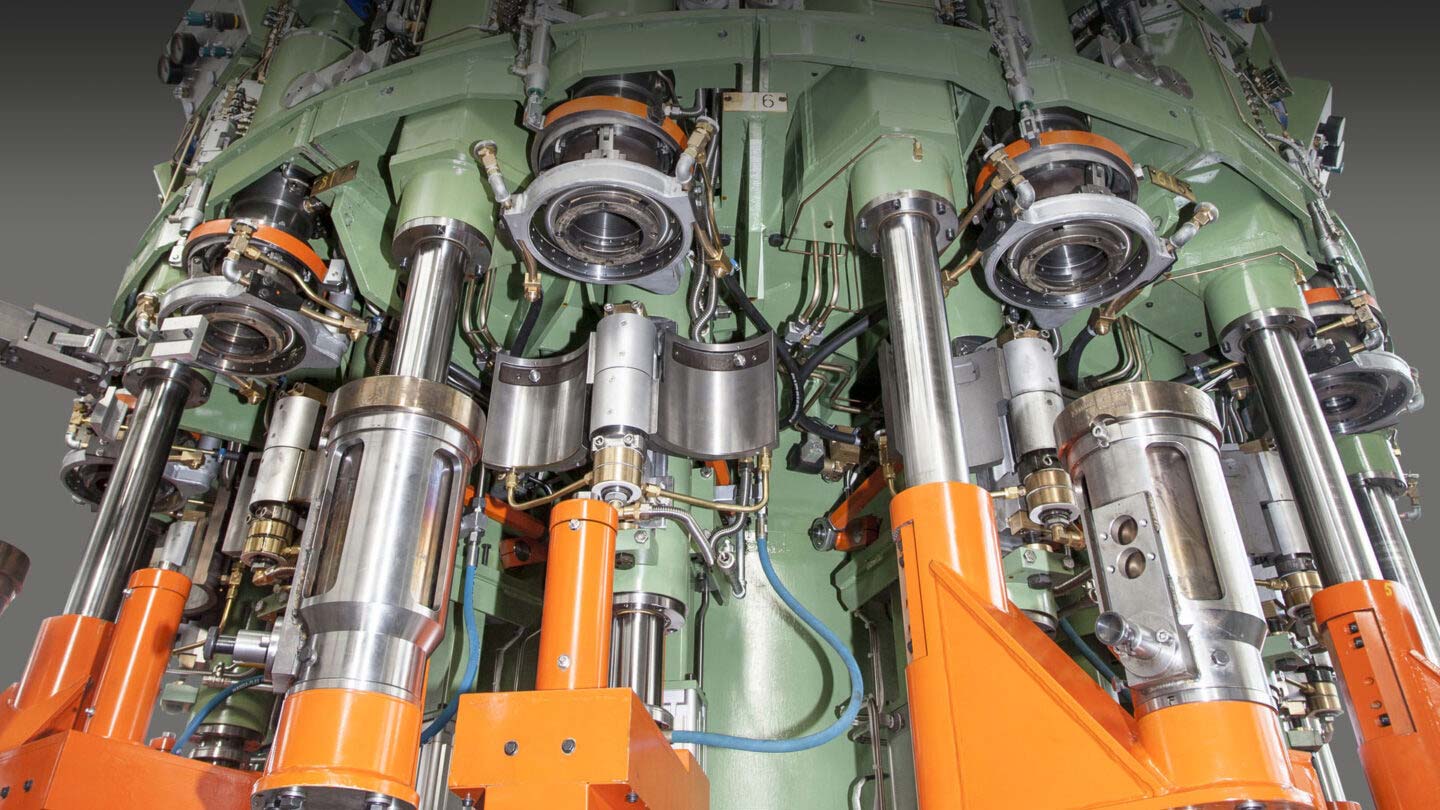
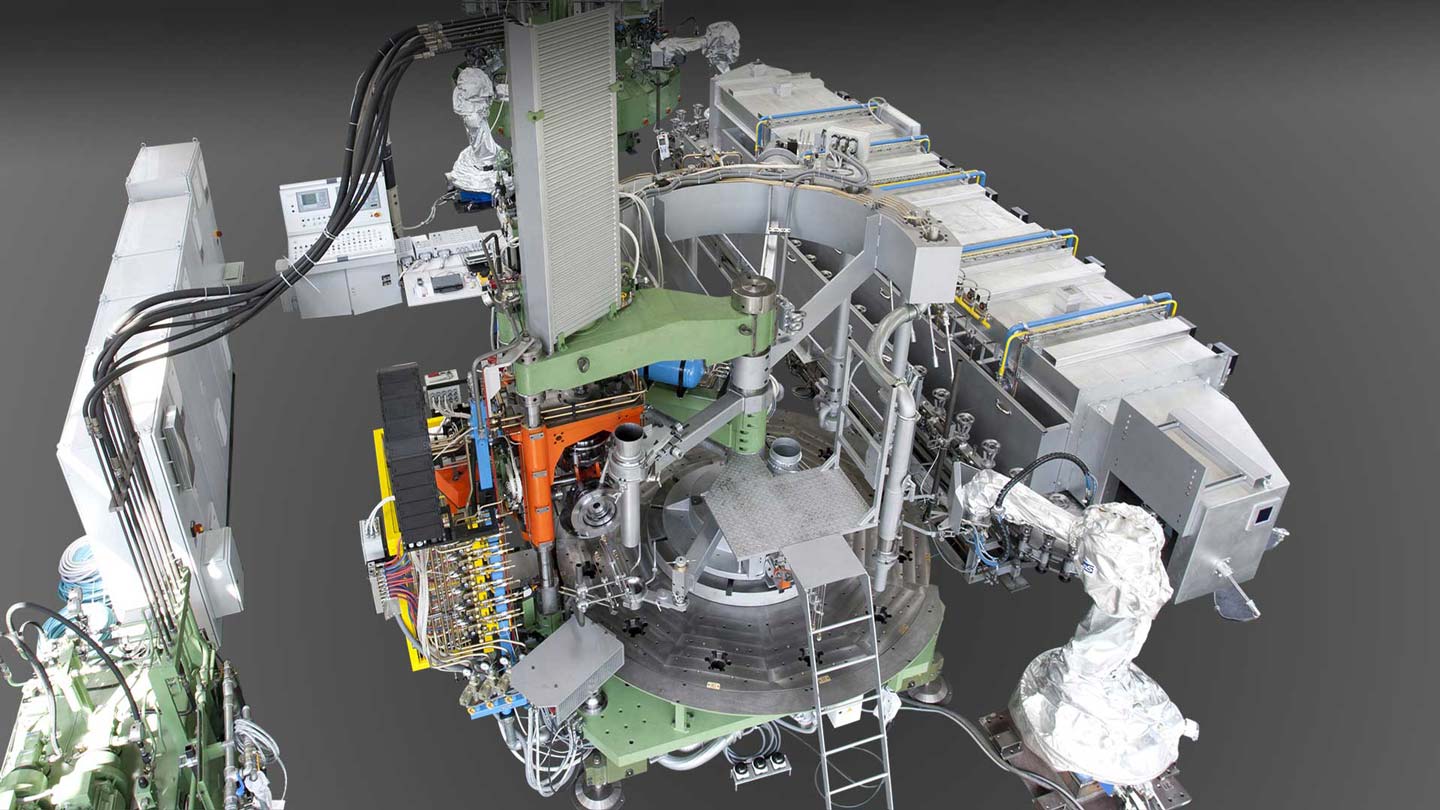
ЯВЛЯЕТСЯSERVO КОМПОНЕНТЫ ПРОИЗВОДИТЕЛЬНОСТИ
Начните копить деньги сейчас: Повысить производительность процесса печати до 20%, экономить энергию до 80%, уменьшить сжатый воздух вверх 130 м³ / ч и улучшите вашу устойчивость.
ЯВЛЯЕТСЯSERVO компоненты производительности от WALTEC совместимы практически со всеми линиями печати на рынке, включая прессы других поставщиков, и может использоваться для модернизации существующей прессовой линии.

 English
English Dansk
Dansk Español
Español پارسی
پارسی Français
Français हिन्दी; हिंदी
हिन्दी; हिंदी Italiano
Italiano 日本語
日本語 한국어
한국어 Polski
Polski Română
Română Русский
Русский Slovenščina
Slovenščina Svenska
Svenska 中文(简体)
中文(简体)