- 언어 선택
 English/archiviert/vorlage-breitbild-verlauf/
English/archiviert/vorlage-breitbild-verlauf/ Dansk/da/archiviert/vorlage-breitbild-verlauf/
Dansk/da/archiviert/vorlage-breitbild-verlauf/ Español/es/archiviert/vorlage-breitbild-verlauf/
Español/es/archiviert/vorlage-breitbild-verlauf/ پارسی/fa/archiviert/vorlage-breitbild-verlauf/
پارسی/fa/archiviert/vorlage-breitbild-verlauf/ Français/fr/archiviert/vorlage-breitbild-verlauf/
Français/fr/archiviert/vorlage-breitbild-verlauf/ हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/
हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/ Italiano/it/archiviert/vorlage-breitbild-verlauf/
Italiano/it/archiviert/vorlage-breitbild-verlauf/ 日本語/ja/archiviert/vorlage-breitbild-verlauf/
日本語/ja/archiviert/vorlage-breitbild-verlauf/ 한국어/ko/archiviert/vorlage-breitbild-verlauf/
한국어/ko/archiviert/vorlage-breitbild-verlauf/ Polski/pl/archiviert/vorlage-breitbild-verlauf/
Polski/pl/archiviert/vorlage-breitbild-verlauf/ Română/ro/archiviert/vorlage-breitbild-verlauf/
Română/ro/archiviert/vorlage-breitbild-verlauf/ Русский/ru/archiviert/vorlage-breitbild-verlauf/
Русский/ru/archiviert/vorlage-breitbild-verlauf/ Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/
Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/ Svenska/sv/archiviert/vorlage-breitbild-verlauf/
Svenska/sv/archiviert/vorlage-breitbild-verlauf/ 中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
중요한: 기계 번역
이 홈페이지는 기계에 의해 여러 언어로 번역되었습니다 (자동적 인) 번역 소프트웨어
인간 번역가가 아닌. 우리는 정보를 만들기 위해 기계 번역을 사용합니다, 지원 기사, 그리고
더 많은 언어로 제공되는 도움말 콘텐츠.
하나, 자동 번역된 콘텐츠에는 유사한 용어가 포함될 수 있습니다., 구문 또는 문법 오류. 월텍 아니라고 가정한다
부정확성에 대한 책임, 오류, 또는 잘못된 해석 또는 잘못된 해석으로 인한 손해
고객의 콘텐츠 또는 사용. 만약 질문이 있다면, 문의하기. 우린 행복해질거야
돕기 위해.
![]()
.ganzbreitbild.aligncenter.size-full {
최소 너비: 100% !중대한;
폭: 100% !중대한;
aspect-ratio: auto !중대한;
신장: auto !중대한;
vertical-align: 상단;
여유: 0px auto !중대한
}
@media (최소 너비: 480px) 과 (최대 너비: 768px) {
.전각 텍스트1, .전각 텍스트2, .전체 너비 텍스트 3, .전체 너비 텍스트4, .전체 너비 텍스트5 {
패딩 탑: 32px;
마진: -96px;
}
}
@media (최소 너비: 769px) {
.전각 텍스트1, .전각 텍스트2, .전체 너비 텍스트 3, .전체 너비 텍스트4, .전체 너비 텍스트5 {
패딩 탑: 64px;
마진: -128px;
}
}
.전각 텍스트1 {
/* #a1aeb9 */
배경: RGB(161, 174, 185);
배경: -moz 선형 그래디언트(0당신, rgba(161, 174, 185, 1) 50%, rgba(161, 174, 185, 0) 100%);
배경: -웹킷 선형 그라디언트(0당신, rgba(161, 174, 185, 1) 50%, rgba(161, 174, 185, 0) 100%);
배경: 선형 그라데이션(0당신, rgba(161, 174, 185, 1) 50%, rgba(161, 174, 185, 0) 100%);
}
.전각 텍스트2 {
/* #818e99 */
배경: RGB(129, 142, 153);
배경: -moz 선형 그래디언트(0당신, rgba(129, 142, 153, 1) 50%, rgba(129, 142, 153, 0) 100%);
배경: -웹킷 선형 그라디언트(0당신, rgba(129, 142, 153, 1) 50%, rgba(129, 142, 153, 0) 100%);
배경: 선형 그라데이션(0당신, rgba(129, 142, 153, 1) 50%, rgba(129, 142, 153, 0) 100%);
}
.전체 너비 텍스트 3 {
/* #cad2d8 */
배경: RGB(202, 210, 216);
배경: -moz 선형 그래디언트(0당신, rgba(202, 210, 216, 1) 50%, rgba(202, 210, 216, 0) 100%);
배경: -웹킷 선형 그라디언트(0당신, rgba(202, 210, 216, 1) 50%, rgba(202, 210, 216, 0) 100%);
배경: 선형 그라데이션(0당신, rgba(202, 210, 216, 1) 50%, rgba(202, 210, 216, 0) 100%);
}
.전체 너비 텍스트4 {
/* #dbe3ea */
배경: RGB(219, 227, 234);
배경: -moz 선형 그래디언트(0당신, rgba(219, 227, 234, 1) 50%, rgba(219, 227, 234, 0) 100%);
배경: -웹킷 선형 그라디언트(0당신, rgba(219, 227, 234, 1) 50%, rgba(219, 227, 234, 0) 100%);
배경: 선형 그라데이션(0당신, rgba(219, 227, 234, 1) 50%, rgba(219, 227, 234, 0) 100%);
}
.전체 너비 텍스트5 {
/* #ffffff */
배경: RGB(255, 255, 255);
배경: -moz 선형 그래디언트(0당신, rgba(255, 255, 255, 1) 50%, rgba(255, 255, 255, 0) 100%);
배경: -웹킷 선형 그라디언트(0당신, rgba(255, 255, 255, 1) 50%, rgba(255, 255, 255, 0) 100%);
배경: 선형 그라데이션(0당신, rgba(255, 255, 255, 1) 50%, rgba(255, 255, 255, 0) 100%);
}
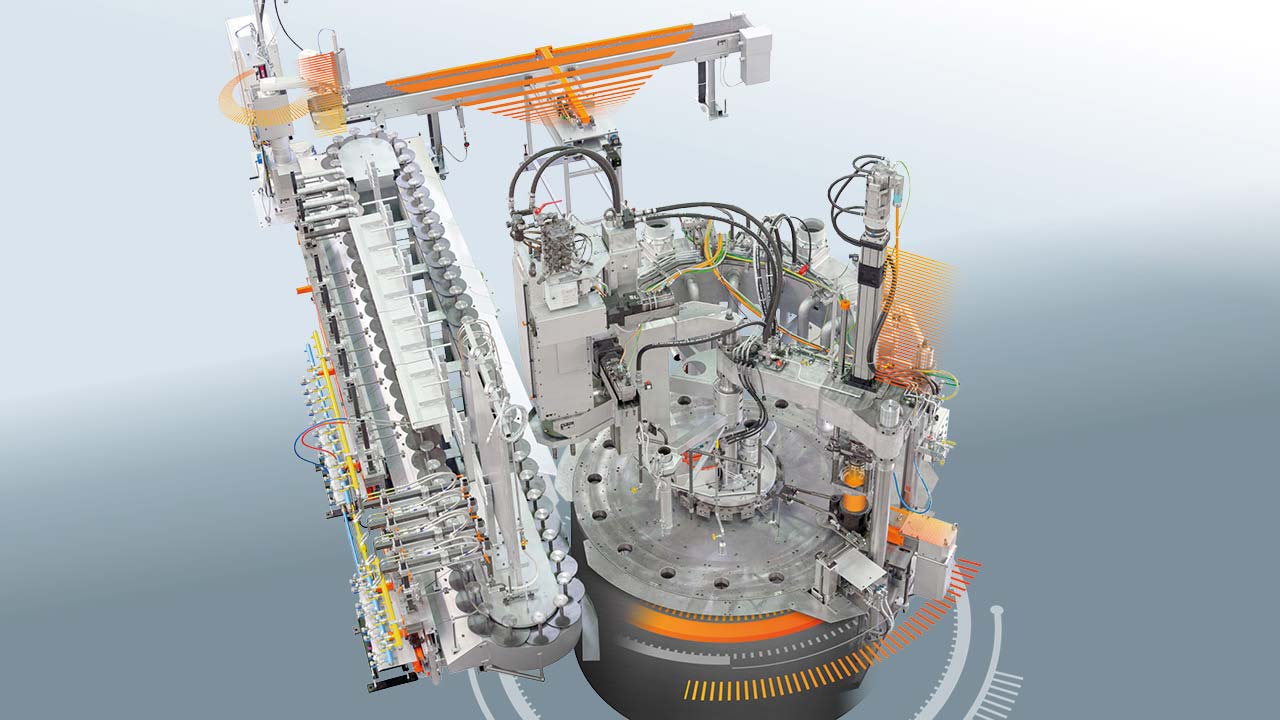
획기적인 라인 스타트 업 월텍
완전 원격 제어
에 의해 지속 가능한 핫 엔드 프로세스 최적화
이자형서보 기구 성능 구성 요소
지금 돈을 절약하십시오: 프레스 공정의 출력을 최대로 향상 20%, 에너지 절약 80%, 압축 공기를 줄입니다 130 m³ / h 및 지속 가능성 발자국 향상.
이자형서보 기구 의 성능 구성 요소 월텍 거의 모든 시판 프레스 라인과 호환, 다른 프레스 공급 업체의 제품을 포함하고 기존 프레스 라인을 업그레이드하는 데 사용할 수 있습니다..

 English
English Dansk
Dansk Español
Español پارسی
پارسی Français
Français हिन्दी; हिंदी
हिन्दी; हिंदी Italiano
Italiano 日本語
日本語 한국어
한국어 Polski
Polski Română
Română Русский
Русский Slovenščina
Slovenščina Svenska
Svenska 中文(简体)
中文(简体)