- 言語を選択する
 English/archiviert/vorlage-breitbild-verlauf/
English/archiviert/vorlage-breitbild-verlauf/ Dansk/da/archiviert/vorlage-breitbild-verlauf/
Dansk/da/archiviert/vorlage-breitbild-verlauf/ Español/es/archiviert/vorlage-breitbild-verlauf/
Español/es/archiviert/vorlage-breitbild-verlauf/ پارسی/fa/archiviert/vorlage-breitbild-verlauf/
پارسی/fa/archiviert/vorlage-breitbild-verlauf/ Français/fr/archiviert/vorlage-breitbild-verlauf/
Français/fr/archiviert/vorlage-breitbild-verlauf/ हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/
हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/ Italiano/it/archiviert/vorlage-breitbild-verlauf/
Italiano/it/archiviert/vorlage-breitbild-verlauf/ 日本語/ja/archiviert/vorlage-breitbild-verlauf/
日本語/ja/archiviert/vorlage-breitbild-verlauf/ 한국어/ko/archiviert/vorlage-breitbild-verlauf/
한국어/ko/archiviert/vorlage-breitbild-verlauf/ Polski/pl/archiviert/vorlage-breitbild-verlauf/
Polski/pl/archiviert/vorlage-breitbild-verlauf/ Română/ro/archiviert/vorlage-breitbild-verlauf/
Română/ro/archiviert/vorlage-breitbild-verlauf/ Русский/ru/archiviert/vorlage-breitbild-verlauf/
Русский/ru/archiviert/vorlage-breitbild-verlauf/ Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/
Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/ Svenska/sv/archiviert/vorlage-breitbild-verlauf/
Svenska/sv/archiviert/vorlage-breitbild-verlauf/ 中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
重要: 機械翻訳
このホームページは機械によって複数の言語に翻訳されています (自動) 翻訳ソフトウェア
人間の翻訳者ではありません. 機械翻訳を使用して情報を作成します, サポート記事, と
より多くの言語で利用可能なヘルプコンテンツ.
しかしながら, 自動翻訳されたコンテンツには、同様の用語が含まれている場合があります, 構文または文法のエラー. ウォルテック を想定していません
不正確さに対する責任, エラー, またはの不十分または不正確な解釈に起因する損害
コンテンツまたはお客様によるその使用. ご不明な点がございましたら, お問い合わせ. 私たちは幸せになります
助けるために.
![]()
.ganzbreitbild.aligncenter.size-full {
最小幅: 100% !重要;
幅: 100% !重要;
aspect-ratio: auto !重要;
高さ: auto !重要;
vertical-align: 上;
マージン: 0px auto !重要
}
@media (最小幅: 480px) そして (最大幅: 768px) {
.全幅テキスト1, .全幅テキスト2, .全幅テキスト3, .全幅テキスト4, .全幅テキスト5 {
パディングトップ: 32px;
マージントップ: -96px;
}
}
@media (最小幅: 769px) {
.全幅テキスト1, .全幅テキスト2, .全幅テキスト3, .全幅テキスト4, .全幅テキスト5 {
パディングトップ: 64px;
マージントップ: -128px;
}
}
.全幅テキスト1 {
/* #a1aeb9 */
バックグラウンド: RGB(161, 174, 185);
バックグラウンド: -moz-linear-gradient(0君は, RGBA(161, 174, 185, 1) 50%, RGBA(161, 174, 185, 0) 100%);
バックグラウンド: -webkit-linear-gradient(0君は, RGBA(161, 174, 185, 1) 50%, RGBA(161, 174, 185, 0) 100%);
バックグラウンド: 線形勾配(0君は, RGBA(161, 174, 185, 1) 50%, RGBA(161, 174, 185, 0) 100%);
}
.全幅テキスト2 {
/* #818e99 */
バックグラウンド: RGB(129, 142, 153);
バックグラウンド: -moz-linear-gradient(0君は, RGBA(129, 142, 153, 1) 50%, RGBA(129, 142, 153, 0) 100%);
バックグラウンド: -webkit-linear-gradient(0君は, RGBA(129, 142, 153, 1) 50%, RGBA(129, 142, 153, 0) 100%);
バックグラウンド: 線形勾配(0君は, RGBA(129, 142, 153, 1) 50%, RGBA(129, 142, 153, 0) 100%);
}
.全幅テキスト3 {
/* #cad2d8 */
バックグラウンド: RGB(202, 210, 216);
バックグラウンド: -moz-linear-gradient(0君は, RGBA(202, 210, 216, 1) 50%, RGBA(202, 210, 216, 0) 100%);
バックグラウンド: -webkit-linear-gradient(0君は, RGBA(202, 210, 216, 1) 50%, RGBA(202, 210, 216, 0) 100%);
バックグラウンド: 線形勾配(0君は, RGBA(202, 210, 216, 1) 50%, RGBA(202, 210, 216, 0) 100%);
}
.全幅テキスト4 {
/* #dbe3ea */
バックグラウンド: RGB(219, 227, 234);
バックグラウンド: -moz-linear-gradient(0君は, RGBA(219, 227, 234, 1) 50%, RGBA(219, 227, 234, 0) 100%);
バックグラウンド: -webkit-linear-gradient(0君は, RGBA(219, 227, 234, 1) 50%, RGBA(219, 227, 234, 0) 100%);
バックグラウンド: 線形勾配(0君は, RGBA(219, 227, 234, 1) 50%, RGBA(219, 227, 234, 0) 100%);
}
.全幅テキスト5 {
/* #ffffff */
バックグラウンド: RGB(255, 255, 255);
バックグラウンド: -moz-linear-gradient(0君は, RGBA(255, 255, 255, 1) 50%, RGBA(255, 255, 255, 0) 100%);
バックグラウンド: -webkit-linear-gradient(0君は, RGBA(255, 255, 255, 1) 50%, RGBA(255, 255, 255, 0) 100%);
バックグラウンド: 線形勾配(0君は, RGBA(255, 255, 255, 1) 50%, RGBA(255, 255, 255, 0) 100%);
}
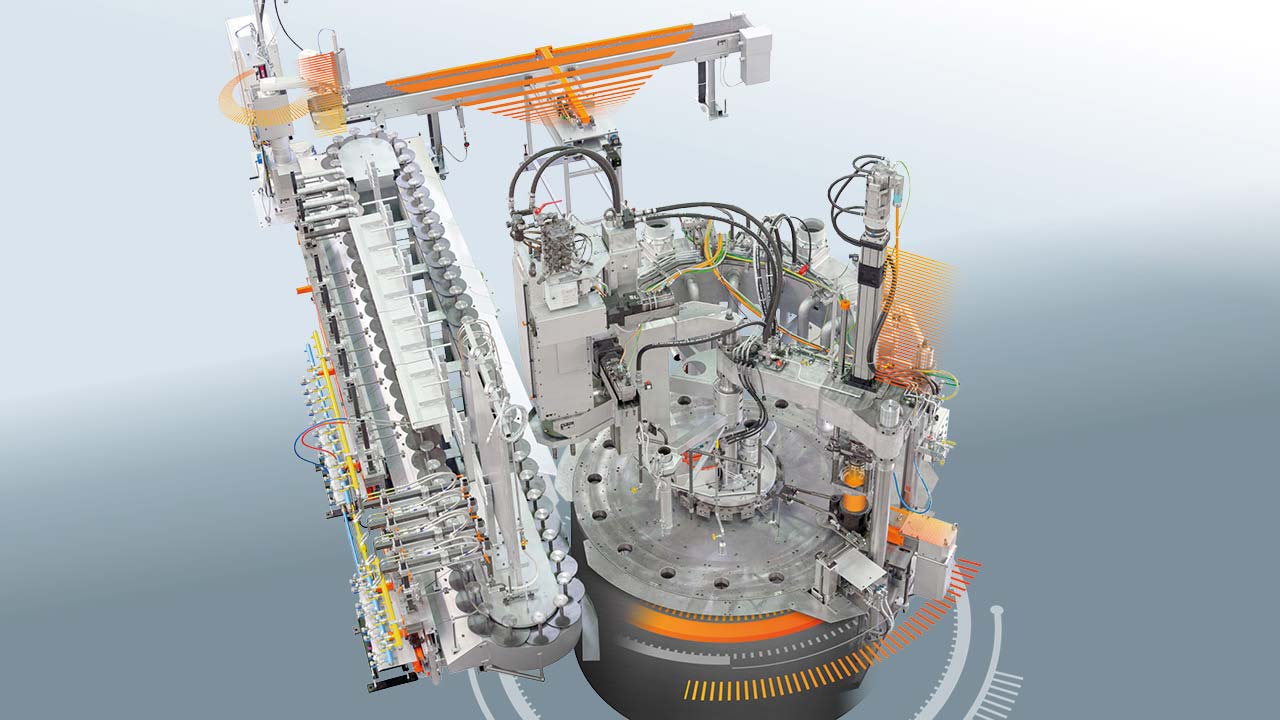
によるゲームを変えるラインのスタートアップ ウォルテック
完全にリモートコントロール
による持続可能なホットエンドプロセスの最適化
Eサーボ パフォーマンスコンポーネント
今すぐお金を節約しましょう: プレスプロセスの出力を最大 20%, までエネルギーを節約する 80%, 圧縮空気を減らす 130 m³/ h、持続可能性のフットプリントを改善.
Eサーボ パフォーマンスコンポーネント ウォルテック ほぼすべての市販のプレスラインと互換性があります, 他のプレスサプライヤーからのものを含み、既存のプレスラインをアップグレードするために使用できます.

 English
English Dansk
Dansk Español
Español پارسی
پارسی Français
Français हिन्दी; हिंदी
हिन्दी; हिंदी Italiano
Italiano 日本語
日本語 한국어
한국어 Polski
Polski Română
Română Русский
Русский Slovenščina
Slovenščina Svenska
Svenska 中文(简体)
中文(简体)