- भाषा का चयन करें
 English/archiviert/vorlage-breitbild-verlauf/
English/archiviert/vorlage-breitbild-verlauf/ Dansk/da/archiviert/vorlage-breitbild-verlauf/
Dansk/da/archiviert/vorlage-breitbild-verlauf/ Español/es/archiviert/vorlage-breitbild-verlauf/
Español/es/archiviert/vorlage-breitbild-verlauf/ پارسی/fa/archiviert/vorlage-breitbild-verlauf/
پارسی/fa/archiviert/vorlage-breitbild-verlauf/ Français/fr/archiviert/vorlage-breitbild-verlauf/
Français/fr/archiviert/vorlage-breitbild-verlauf/ हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/
हिन्दी; हिंदी/hi/archiviert/vorlage-breitbild-verlauf/ Italiano/it/archiviert/vorlage-breitbild-verlauf/
Italiano/it/archiviert/vorlage-breitbild-verlauf/ 日本語/ja/archiviert/vorlage-breitbild-verlauf/
日本語/ja/archiviert/vorlage-breitbild-verlauf/ 한국어/ko/archiviert/vorlage-breitbild-verlauf/
한국어/ko/archiviert/vorlage-breitbild-verlauf/ Polski/pl/archiviert/vorlage-breitbild-verlauf/
Polski/pl/archiviert/vorlage-breitbild-verlauf/ Română/ro/archiviert/vorlage-breitbild-verlauf/
Română/ro/archiviert/vorlage-breitbild-verlauf/ Русский/ru/archiviert/vorlage-breitbild-verlauf/
Русский/ru/archiviert/vorlage-breitbild-verlauf/ Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/
Slovenščina/sl/archiviert/vorlage-breitbild-verlauf/ Svenska/sv/archiviert/vorlage-breitbild-verlauf/
Svenska/sv/archiviert/vorlage-breitbild-verlauf/ 中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
中文(简体)/zh/archiviert/vorlage-breitbild-verlauf/
जरूरी: मशीन अनुवाद
इस होम पेज का मशीन द्वारा कई भाषाओं में अनुवाद किया गया है (स्वचालित) अनुवाद सॉफ्टवेयर
और मानव अनुवादक द्वारा नहीं. हम जानकारी बनाने के लिए मशीनी अनुवाद का उपयोग करते हैं, समर्थन लेख, तथा
अधिक भाषाओं में उपलब्ध सहायता सामग्री.
तथापि, स्वचालित रूप से अनुवादित सामग्री में समान शब्दावली हो सकती है, वाक्य रचना या व्याकरण की त्रुटियां. WALTEC नहीं मानता
अशुद्धियों के लिए जिम्मेदारी, त्रुटियों, या खराब या गलत व्याख्या के परिणामस्वरूप होने वाली क्षति
सामग्री या हमारे ग्राहकों द्वारा इसका उपयोग. अगर आपके पास कोई प्रश्न है, संपर्क करें. हम खुश होंगे
की मदद.
![]()
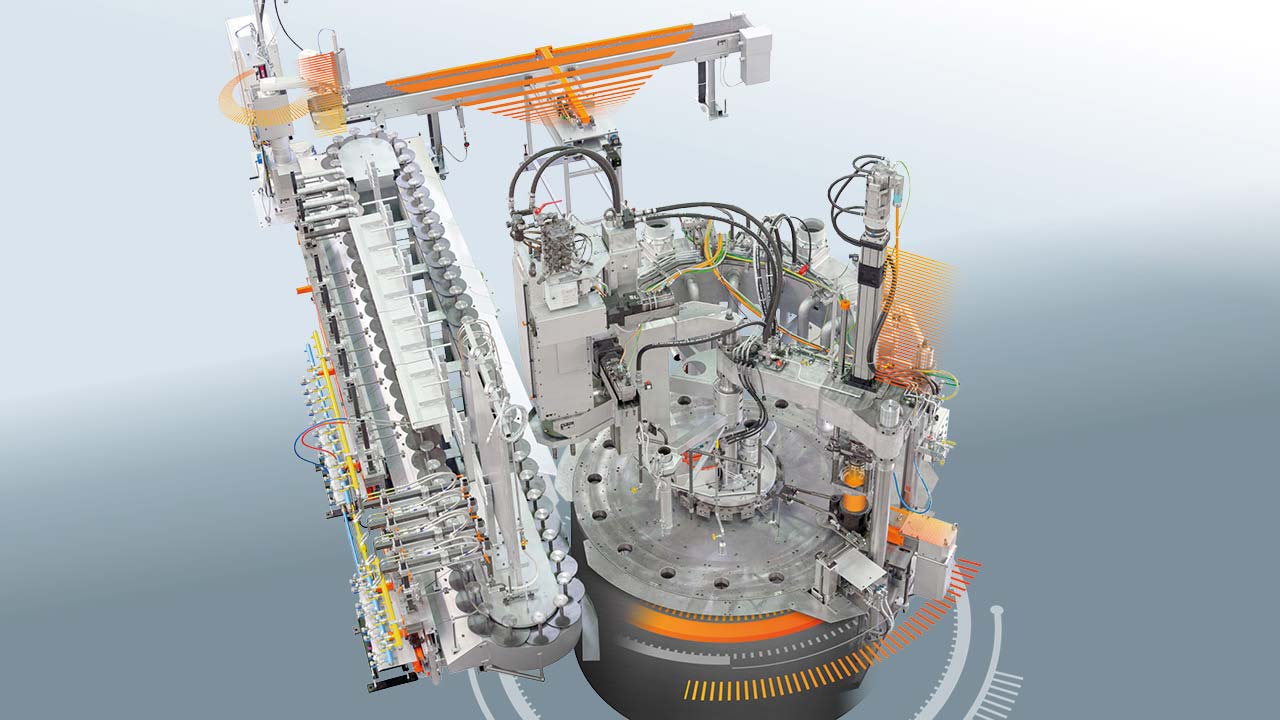
गेम-चेंजिंग लाइन स्टार्ट-अप द्वारा WALTEC
पूरी तरह से रिमोट-नियंत्रित
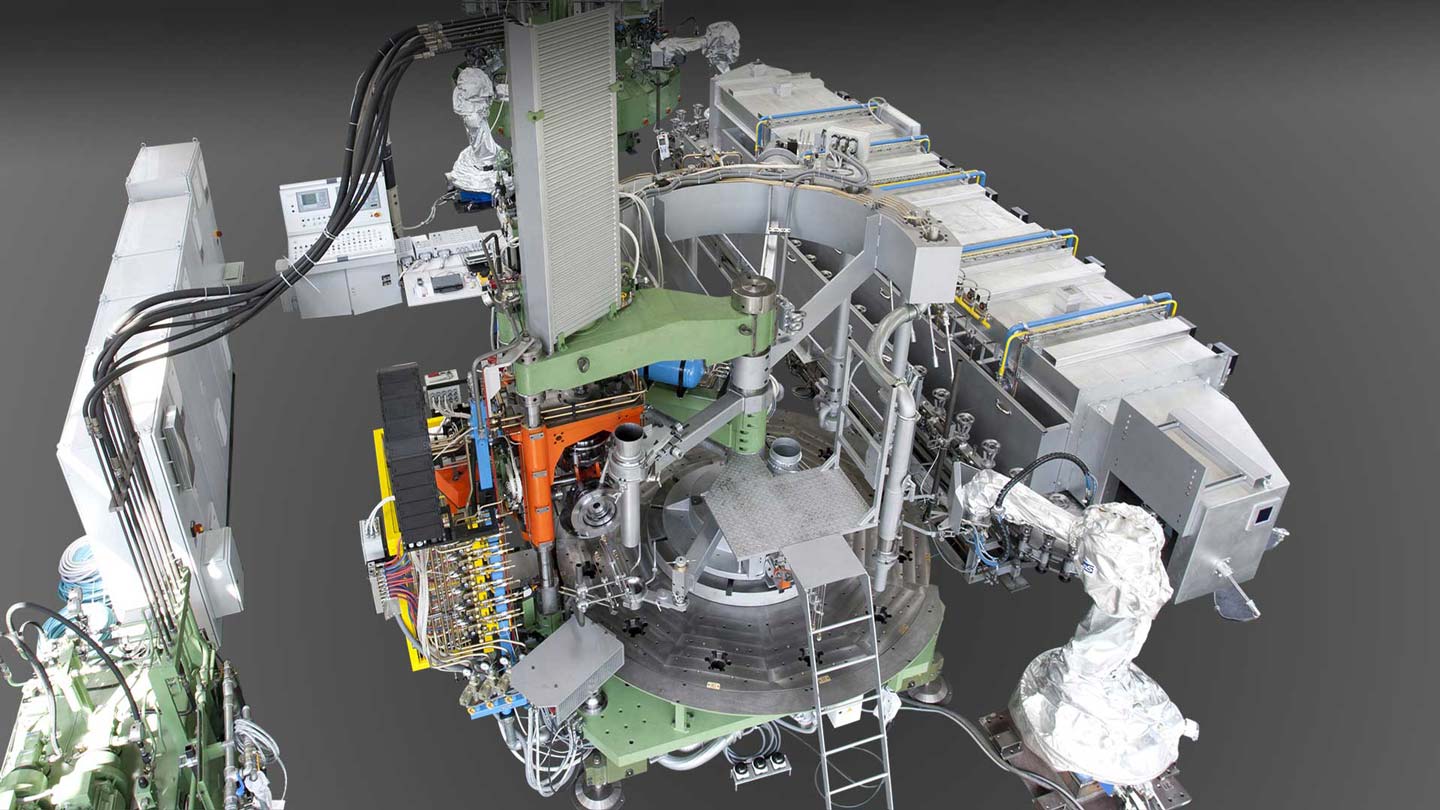
ग्लास निर्माण के लिए उत्पादन लाइन के पहले पूरी तरह से रिमोट-नियंत्रित और निगरानी कमीशन के सफल समापन
द्वारा सतत हॉट एंड प्रक्रिया अनुकूलन
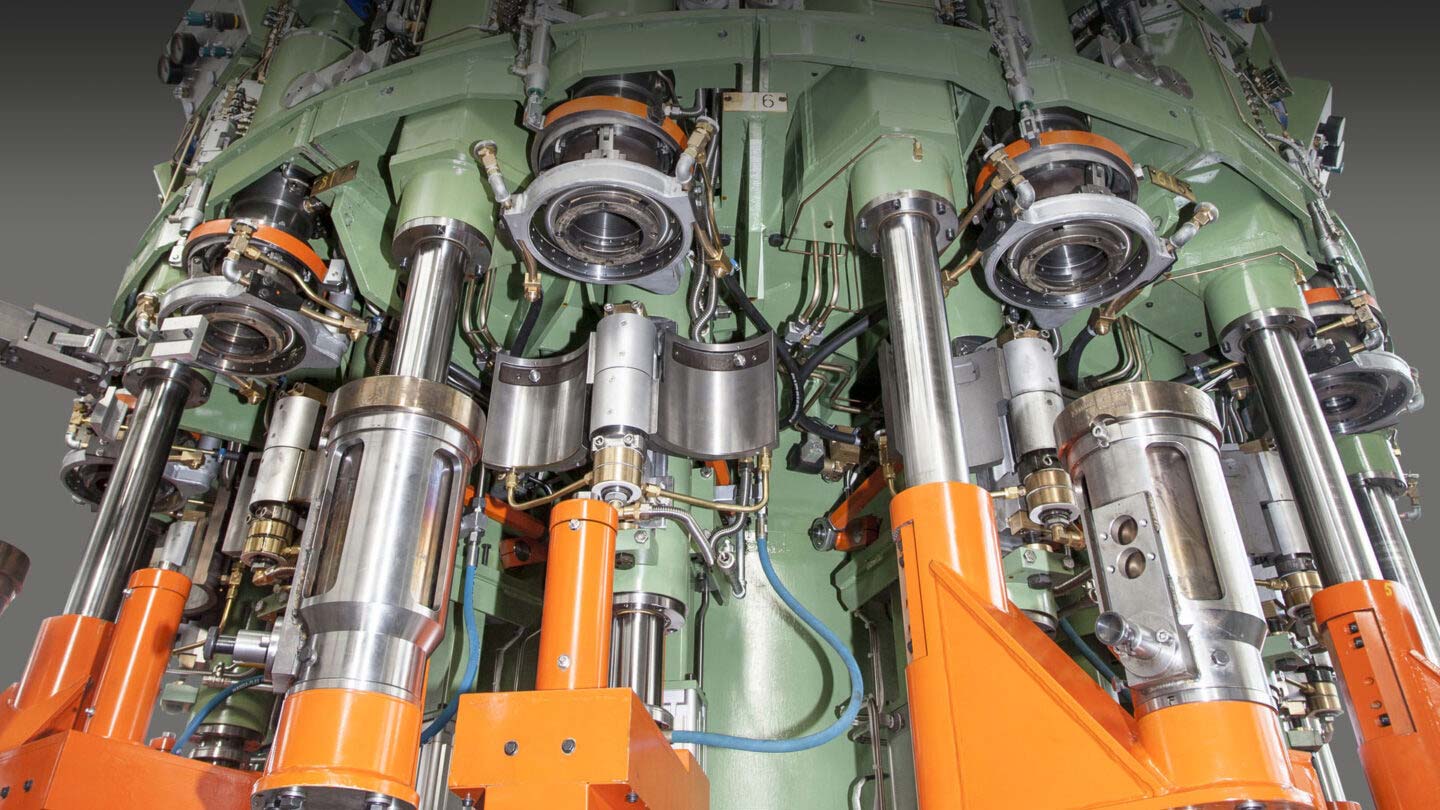
इसर्वो प्रदर्शन घटक
अब पैसे बचाना शुरू करें: अपनी प्रेस प्रक्रिया के आउटपुट को बढ़ाएँ 20%, तक ऊर्जा की बचत करें 80%, संपीड़ित हवा को कम करें 130 m / h और अपनी स्थिरता के पदचिह्न में सुधार करें.
इसर्वो से प्रदर्शन घटक WALTEC लगभग सभी इन-मार्केट प्रेस लाइनों के साथ संगत हैं, अन्य प्रेस आपूर्तिकर्ताओं से उन्हें शामिल किया गया है और इसका उपयोग आपकी मौजूदा प्रेस लाइन को अपग्रेड करने के लिए किया जा सकता है.

 English
English Dansk
Dansk Español
Español پارسی
پارسی Français
Français हिन्दी; हिंदी
हिन्दी; हिंदी Italiano
Italiano 日本語
日本語 한국어
한국어 Polski
Polski Română
Română Русский
Русский Slovenščina
Slovenščina Svenska
Svenska 中文(简体)
中文(简体)